SQL Murder Mystery
Use SQL queries to solve the murder mystery. Suitable for beginners or experienced SQL sleuths....
This seems like a fun way to learn something I don’t generally consider particularly fun.
Use SQL queries to solve the murder mystery. Suitable for beginners or experienced SQL sleuths....
This seems like a fun way to learn something I don’t generally consider particularly fun.

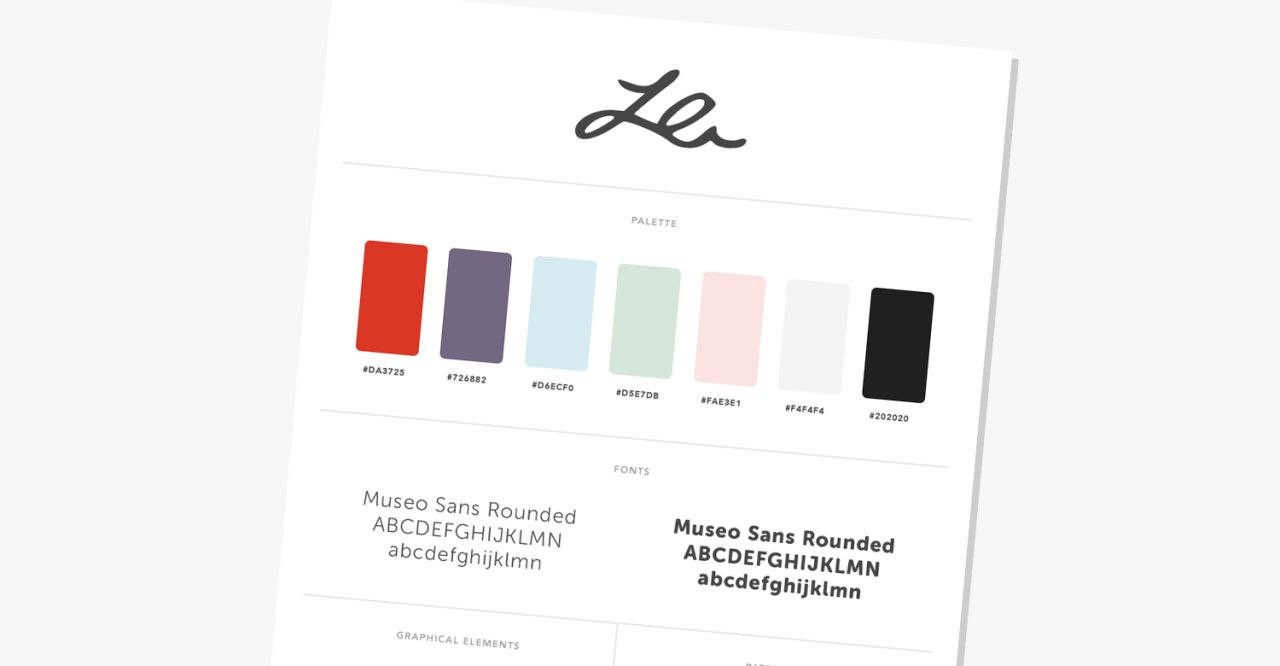
A few months ago, I started trying to do a little design cleanup on this site and it prompted me to finally do something I probably should’ve done way back at the beginning: create a brand board. Even though it’s a little late in the game, it still turned out to be a pretty useful task. It helped weed out some patterns and colors that didn’t quite mesh with the rest of the site. It inspired some new approaches. I’ve also started doing a stripped down version for creating promo assets for my fonts.
I started out with the free template from Nesha Woolery’s great post How to create a brand board but made some changes based on my own quirks and preferences. I found it easier to use Smart Objects for patterns, wanted a more widely available font for labels, didn’t need an extra section for alternative logos, etc. Since that original template was so useful as a starting point for me, I thought I should pay it forward and offer up my version for download.
The file is available as a PSD created with Adobe Photoshop CC 2018 and you can take a look at the layout below.

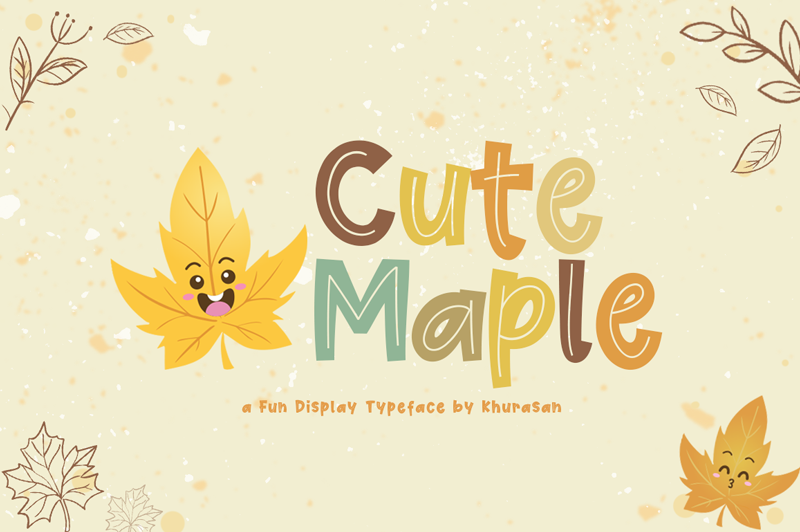
I’m a sucker for inline fonts and for fonts with a retro feel so obviously I love Cute Maple by Khurasan. It’s free for personal use and you can get commercial licensing or find more fonts on Creative Market.
Download at dafont.

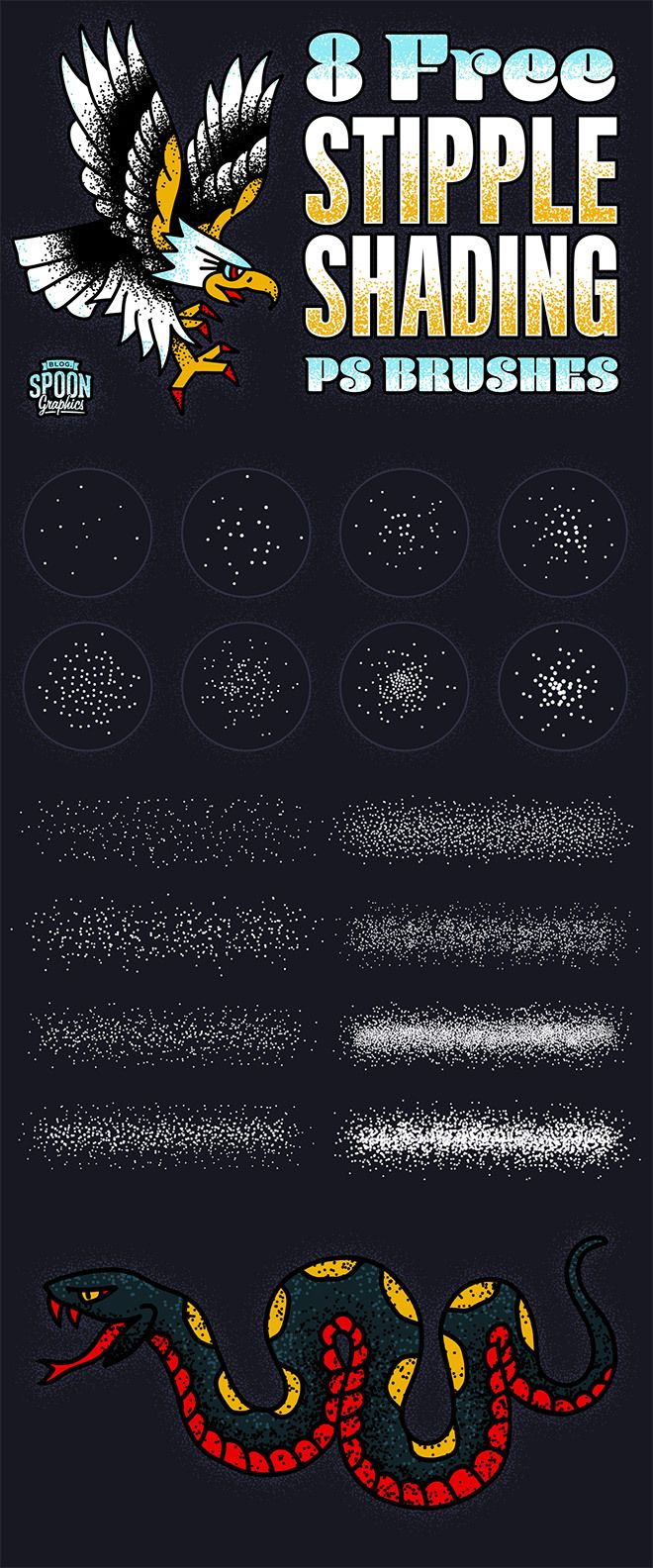
These free Stipple Shading Photoshop Brushes are an awesome freebie from Spoon Graphics. I really love this effect but it’s always seemed so hard to do.
xkcd styled chart lib. Contribute to timqian/chart.xkcd development by creating an account on GitHub....
This is fun. A JavaScript library to make your charts xkcd style charts.

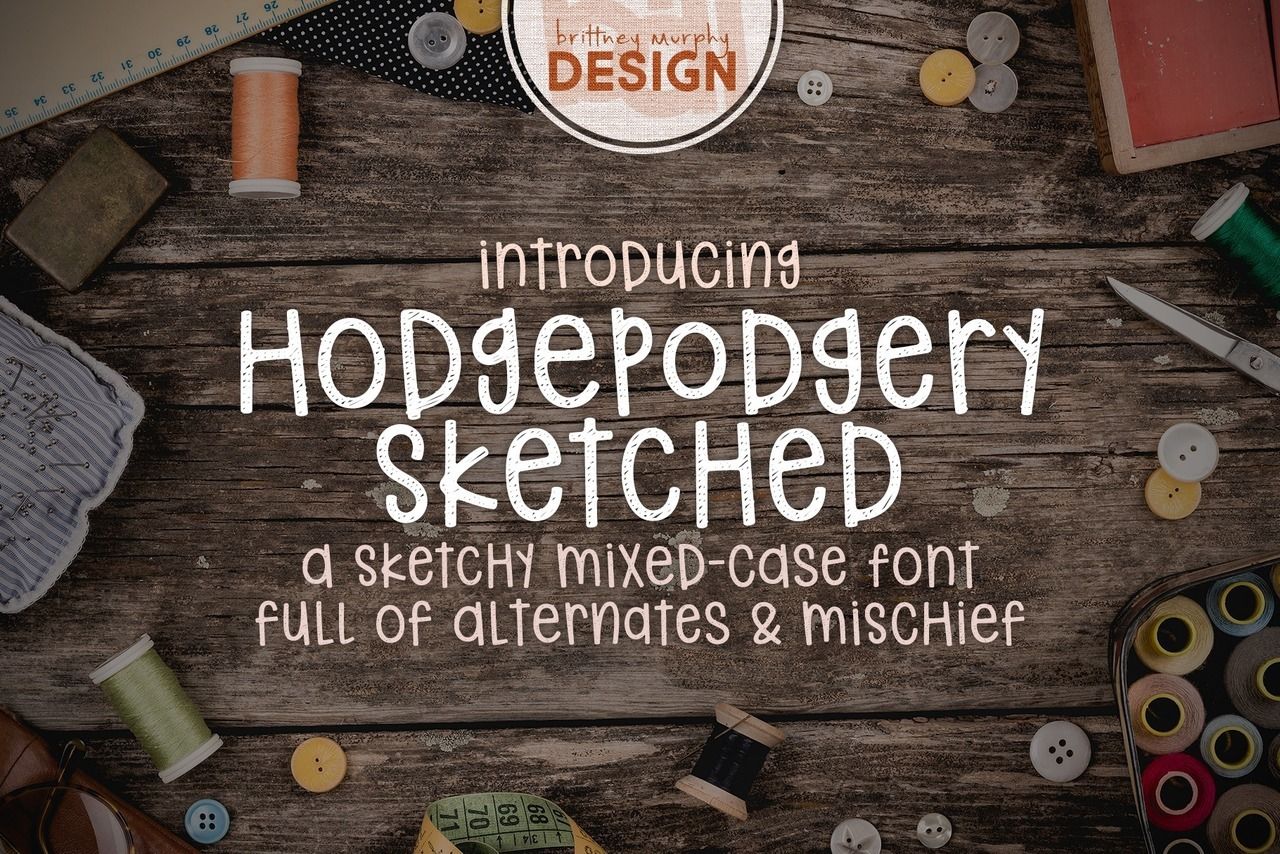
Okay, back to some fonts. At the moment I’m pretty into Hodgepodgery by Brittney Murphy Design. The messy shading is fun and it offers a nice variety of letters. You can get it free for personal use only.
Download at dafont.
Apologies if you were hoping for a font related post but I just released my first open source React component on NPM so I’m pretty excited about that right now.
Maybe it’s because I’ve done a lot of e-commerce work but it feels like I’ve had to implement the same product image zoom in multiple occasions. This jQuery Zoom plugin sufficed for a while but it usually required some retooling for mobile devices and didn’t feel right in an otherwise React environment. Not to mention the issues that cropped up when the designs called for image zooming inside a carousel (which was surprisingly often). So I tried to take that zoom and pan functionality and move it over into a React component that works nicely with other React modules.
React Inner Image Zoom includes:

Creative Market is offering another great weekly freebie. Texture Card Builder by Uniyok is an awesome vector brush set that you can download now (week of 05/20/19).