Drawing Homer Simpson using circles in CSS
As part of a CodePen challenge, we drew Homer Simpson in CSS... using circles only!...
If you enjoy both the Simpson and CSS illustrations this is the link for you.
As part of a CodePen challenge, we drew Homer Simpson in CSS... using circles only!...
If you enjoy both the Simpson and CSS illustrations this is the link for you.
I have mixed feelings about AMP but supporting it seems like the only way to get any traction in Google searches for my fonts so here we are.
When I was updating my site less frequently, manually copying and pasting the stylesheets and cleaning them up for AMP seemed perfectly reasonable. Lately though, I’ve been trying out new designs more often and it’s been too easy to accidentally forget and let the pages get out of sync. So I decided to try creating a PostCSS plugin to automate the process.
Thinking about the changes I was making by hand, I knew I wanted my plugin to filter out:
The PostCSS guidelines are pretty clear that a plugin should “do one thing, and do it well” and provide some examples using monorepos to handle more complex tasks. I’ve been meaning to work more with Lerna so this seemed like a good excuse.
The result is the postcss-amplify plugin. You can check out Github for instructions on how to use it with your current PostCSS setup or I made a web interface for quick use. If you try it and notice anything weird, let me know in the comments or by submitting an issue. I think my next step will be to create a Webpack plugin to fully automate my build so keep an eye out for that.
Listen to The Catch and Kill Podcast with Ronan Farrow episodes free, on demand. For the past two years, Pulitzer Prize winning journalist Ronan Farrow has been following a trail of clues from his investigation of Harvey Weinstein to other blockbuster stories about the systems that protect powerful men accused of terrible crimes in Hollywood, Washington, and beyond. But he didn’t bring that information to light on his own. A compelling cast of sources—from brave whistleblowers to shadowy undercover operatives—decided the fate of these investigations, sometimes risking everything in the process. The Catch and Kill Podcast brings you their stories, in their own words, for the first time. The easiest way to listen to podcasts on your iPhone, iPad, Android, PC, smart speaker – and even in your car. For free. Bonus and ad-free content available with Stitcher Premium....
I just finished the book Catch and Kill and would highly recommend reading it but if you’re looking for podcast-sized chunks for work or your commute, give this a listen.
Warning! It is maddening and a lot of the bad guys still have high-level media jobs and are shaping news narratives right now.

Nice Western pulp cover feel to this font by Guaraldo Fonts (couldn’t find a site for the author). Dusty Ranch is free for personal use.
Download at dafont.

Okay, time to be more realistic. Instead of aiming for weekly font recommendations and definitely falling short, I’m going to start aiming for monthly font recommendations and probably falling short. This blog is moving to a First Fridays model like it’s a fancy museum or something.
And here’s a great font. Blisk Rhythm by Typhoon Type has a fun retro feel and random dots which I obviously enjoy. You can try it free for personal use.
Download at dafont.
Learning how to use productivity tools will save you a great amount of time...
This is a great tutorial on creating open source React components using nwb. Some of the details on integrating with Travis might be a little out of date but otherwise it’s a pretty thorough guide that I use a checklist for starting new projects.
It’s Bob’s Burgers Halloween episode rewatch season and I have to say, this outro feels so weird every time I see it.
Relatedly, my sister has better eyes than I do and spotted this on the subway. Hope the MTA paid that $15 licensing fee.

Use SQL queries to solve the murder mystery. Suitable for beginners or experienced SQL sleuths....
This seems like a fun way to learn something I don’t generally consider particularly fun.

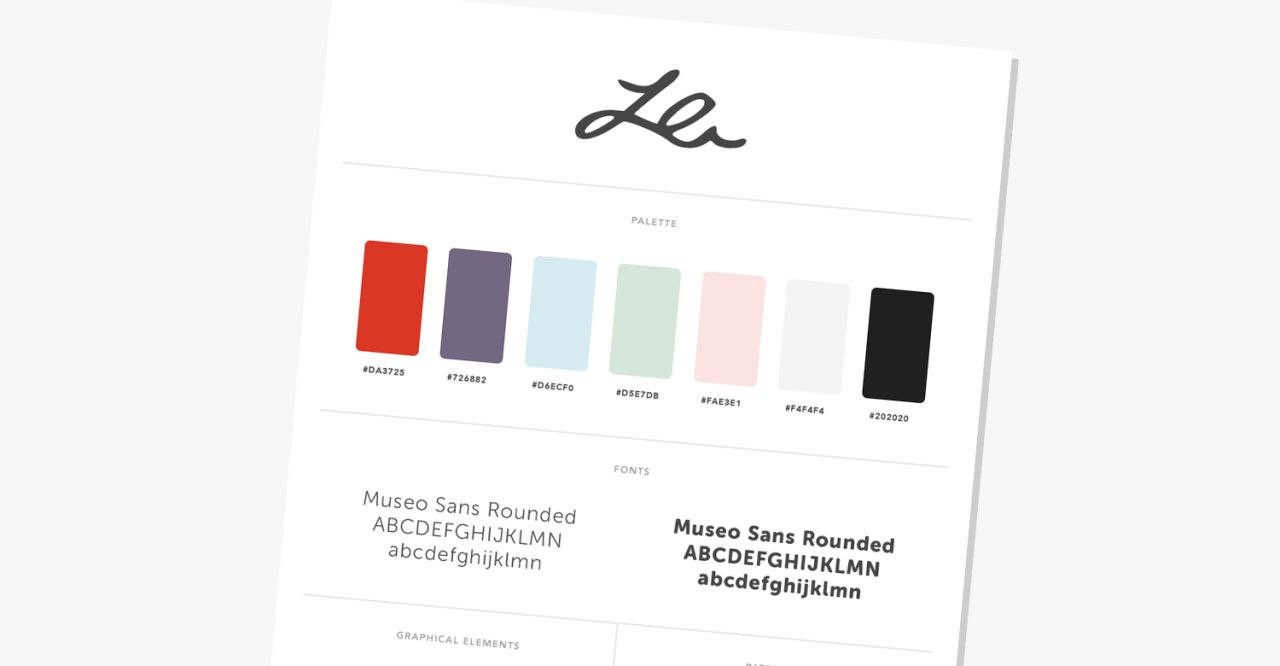
A few months ago, I started trying to do a little design cleanup on this site and it prompted me to finally do something I probably should’ve done way back at the beginning: create a brand board. Even though it’s a little late in the game, it still turned out to be a pretty useful task. It helped weed out some patterns and colors that didn’t quite mesh with the rest of the site. It inspired some new approaches. I’ve also started doing a stripped down version for creating promo assets for my fonts.
I started out with the free template from Nesha Woolery’s great post How to create a brand board but made some changes based on my own quirks and preferences. I found it easier to use Smart Objects for patterns, wanted a more widely available font for labels, didn’t need an extra section for alternative logos, etc. Since that original template was so useful as a starting point for me, I thought I should pay it forward and offer up my version for download.
The file is available as a PSD created with Adobe Photoshop CC 2018 and you can take a look at the layout below.

I’m a sucker for inline fonts and for fonts with a retro feel so obviously I love Cute Maple by Khurasan. It’s free for personal use and you can get commercial licensing or find more fonts on Creative Market.
Download at dafont.