
Free Font Fridays week two! Check out this sweet hand-drawn number by phitradesign. Fish & Chips is free for personal use and you can download the demo version here.

Free Font Fridays week two! Check out this sweet hand-drawn number by phitradesign. Fish & Chips is free for personal use and you can download the demo version here.
I recently received an email asking how the animals and letters match up in the OrigamiBats font and it occurred to me that maybe that would be useful information for other users. So here’s the list:
A - Crane
B - Hummingbird
C - Swan
D - Dove
E - Rooster
F - Butterfly
G - Peacock
H - Owl
I - Turtle
J - Fish
K - Fish
L - Fish
M - Whale
N - Frog
O - Cat
P - Dog
Q - Mouse
R - Fox
S - Rabbit
T - Squirrel
U - Pig
V - Bear
W- Elephant
X - Giraffe
Y - Monkey
Z - Dragon
As you can see, I don’t know a lot about fish.


Two great freebies on Creative Market this week (04/24/17). Real flowers with the Pink Peonies photo bundle and vector flowers with the Clover object brushes.
Get them quick!
Using transform: rotate() for a sideways text effect is pretty simple CSS but if you’re anything like me, you forget the details for positioning that text and have to play around with translates and transform-origins in the Inspector every time.
So I made myself a cheatsheet for positioning rotated text and thought I’d share it. You can align text to the top, center, or bottom of its parent container and change the direction of the text up or down.
Check it out here.

There are multiple posts on this blog, spread out over years, apologizing for neglecting font recommendations and pledging to do better. These are inevitably followed by being really motivated for about a month before relapsing into being too lazy to just post a link to one of the many fonts I’ve already downloaded and loved.
But this time things are going to be different! I’ll post a new font every Friday. I’ll call it Free Font Fridays and it’ll happen every week on the same day because it’s right there in the name.
And I’m re-starting today with a good one! Insert Fun by Xerographer Fonts is a little light on punctuation but the texture and shading is fantastic.
Free for personal use only.
Download at dafont.

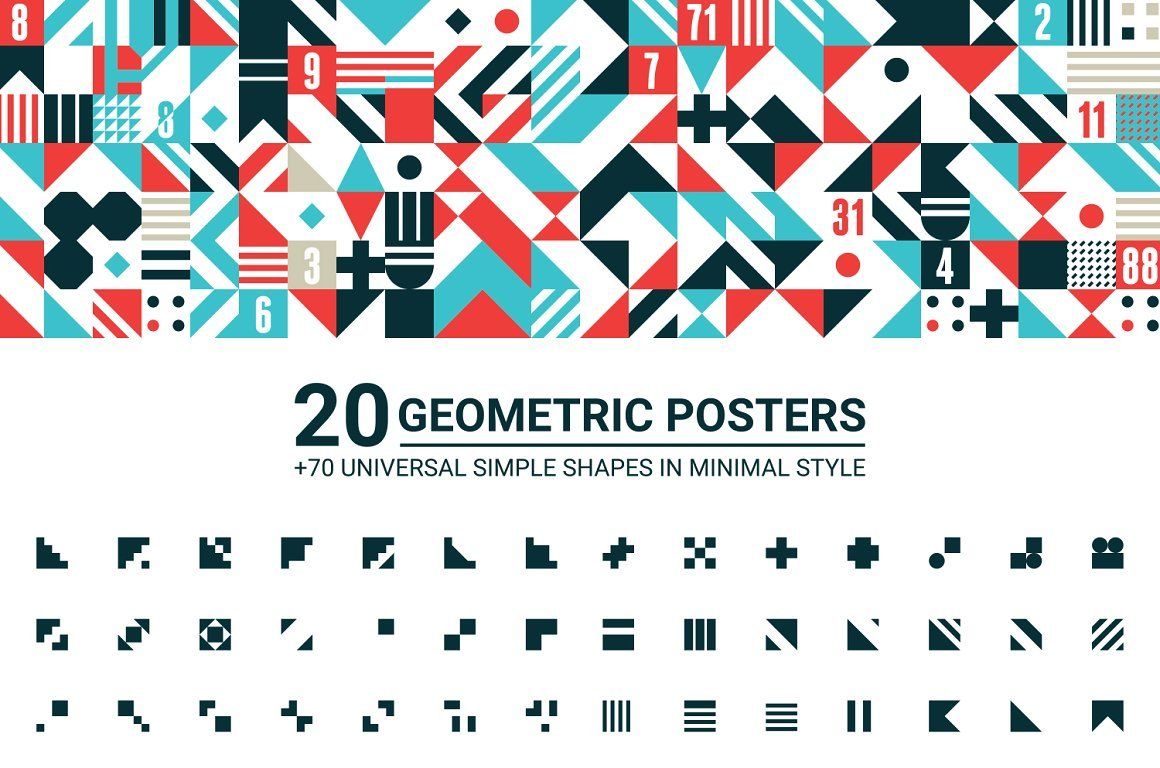
I’ve been pretty into bright, abstract designs lately so I’m all about these geometric posters and shapes that are free right now (week of 04/17/17) on Creative Market.
A no-bullshit conversation about politics....
I don’t listen to a lot political podcasts but this one is great. It reminds me of Al Franken’s old show on Air America.
I just finished a major redesign of this site and one of the most agonizing aspects for me was trying to pick an appropriate color scheme. It was a lot tougher than I expected to get the right tone, complement my fonts, and generally avoid clashing. Here’s a list of sites and articles that were particularly helpful:
A Simple Web Developer’s Guide To Color (Smashing Magazine) - This article pointed out simple things I hadn’t even thought of like how to match your grays to your base colors.
Coolors - A really handy color scheme generator. I really like the simplicity of it’s design.
Trendy Web Color Palettes and Material Design Color Schemes & Tools (Awwwards) - An article that analyzes Awwwards Site of the Day winner color palettes and includes a number of color resources itself.
Adobe Color CC - There are a few options to help you pick colors with a color wheel but I found Adobe’s easiest to use.
Pinterest - For me, Pinterest might have actually been the most useful site. Click through to see everything I saved to my color palettes board.

Sewing Patterns 3 is the latest in the Sewing Patterns series. This time it’s all vintage menswear.
You can try it out for personal use for free or get commercial licensing right here.

Working on more font sample images so here are more seamless backgrounds. This time the font is Paper Hearts so the patterns are — unsurprisingly — heart themed. Might come in handy in about a month.
The files are in PNG format and include transparent versions as well. Use them however you like.